241029: moved kbz.se from Github to Neocities. we all knew it would happen some day.
notacarclub är ALLTID på notacarclub.kbrecordzz.com och ingen annanstans. inte på kbz.se
241027: scaling up, or scaling down. or maybe sideways or "in and out"
241024: story & fun things
241018: It's hard to throw away things you've got an emotional connection to. So you'll live a life where you're controlled to your sunk cost and can't let go of your past. To solve this, it's hard to get rid of old emotions but you can start to actively refuse new connection to new things. By being that kind of person instead, you can let go and look into the future and live in the now more. You have to decidedly let things go, so they don't lie around in the back of your head. They may get stuck there forever, for no reason!
241016: Behind the scenes is done, mobile-friendly and day-of-time adapted. I will never touch it again.
I won't ever work on the This Is (NOT!) A Car Club site or code more. A sequel may come, but the original is DONE. I may distribute it behind a paywall or move it and such, but not add, change or remove anything. it is done done done. this "closing door" will come earlier after the next project, i hope.
241015: moved snowboard game height generation into my browser-agnostic 3D renderer.
241014: story/plot has no value except in itself, i's just a structure that holds together interesting things.
241013: notes can't just lie around everywhere and take place and attention.
241005: https://kbz.se is starting to look like something
240929: deciding what NOT to do. which features to NOT include. NOT NOT NOT
for example, the option "alpha" for a WebGL context doesn't work in older Safari browsers. instead of making a special fix for that browser, i just don't use "alpha".
this has positive effect on many quality areas at the same time. and i save lots of time and worry by reducing problems instead of "special-case fixing" them (especially when i do it on many places)
240928: Installed Firefox 30.0 (2014) on a 2009 laptop with Windows Vista, to use as an eternal web testing device. Internet Explorer 11 would be more optimal, since it follows the modern WebGL and HTTPS standards, while at the same time having the most flaws of all such browsers. If the different browsers have a few bugs each and lack a few features each, be sure that Internet Explorer 11 covers them all at the same time. The perfect test-suite to catch strange bugs.
240921: adventures in base64 offline web browser gaming
240904: started making custom shader for using multiple images in the same shader. with UV coordinate offsets.
240903: made sprite
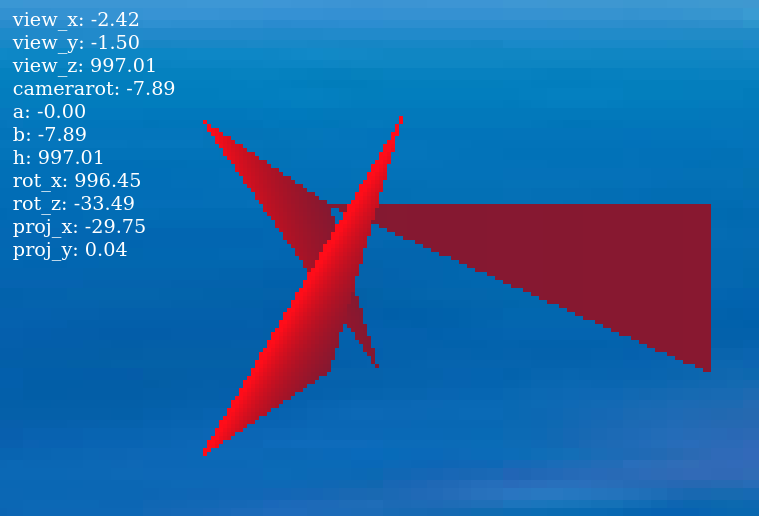
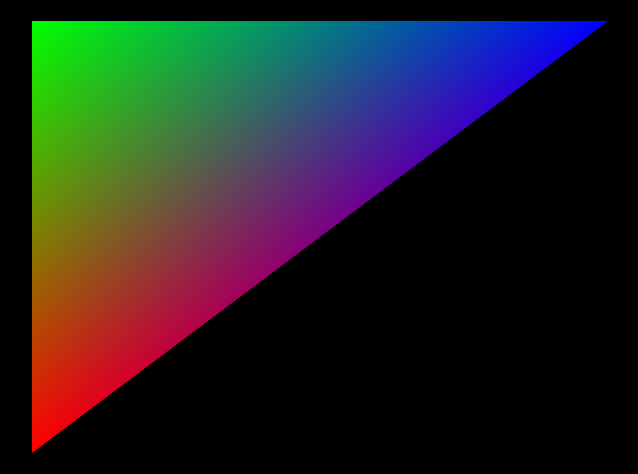
240901: i managed to draw the triangles correctly. my equations worked in a way that both drew the things in front of you AND the things behind you, because of how arctan works. for example, 23 degrees has similarities to 213 degrees (23+180 = 213), they are the same angle but in opposite directions. but my equations (angle = arctan(viewX/viewZ), maybe I'll explain this some time. easily explained: viewX=-3/viewZ=4 gives the same result as viewX=3/viewZ=-4) made the angle 23 no matter which direction. so now i check if viewZ is negative or not, and if so i add 180 degrees to the angle. now everything draws correctly on the screen. my 4 year old equations (that I didn't think worked) work!!
i also enabled WebGL's "depth test" so the triangles get drawn in the right order to the screen. this works by adding a Z-value to the variable gl_Position. gl_Position has 4 values, where the first 2 is the X and Y position on the screen, and since a screen only has 2 dimensions I wasn't sure what the other two values were for. but now I now that the third value is for depth, and is used by WebGL to determine what to draw to the screen first. that's managed completely by WebGL, or by the GPU, but I still want to learn how it's done.
i made a sky that you can rotate around. it's two triangles that are always drawn over the whole screen (no 3D calculations here!), but the texture rotates horizontally when you rotate, so it gives the illusion of being a part of the 3D world. the triangles and the sky are in the same shader, so they can be drawn with one single "draw call". reducing draw calls is one of the major reasons i'm making this 3D engine.

240829: i put a texture on the triangle
240828: made an algorithm from 4 years ago a reality. 3D shouldn't need "matrices", just a few triangles and some sin() and cos() is enough, for a Doom style rotation. we usually stay upright on ground and don't rotate that much around different angles than the usual one anyway. no need to simulate more in a game. this algorithm is more intuitive and only includes a few triangles to understand how a camera and an object in a 3D coordinate system get projected onto a 2D screen. i'm only drawing one triangle right now. but imagine the triangle being a pyramid that i'm walking towards. and then i rotate a bit:

240827: first progress with Brutus Force. i randomly invented fog on the first day.

240825: Today starts the work on my new 3D engine: Brutus Force. The name comes from a character in This Is (NOT!) A Car Club and also sounds close to "brute force". Brute force could mean that I'll develop it in a rule-breaking way, and "force" is a positive-sounding word that makes you think of something powerful. Like a 3D engine that can put out more nice graphics without lagging on any mobile device. I want Brutus Force to work together with the machine it runs on, and not ignore the fact that everything is hardware and software is just an abstraction, like how things worked in the 80s and 90s, but for phones (and if it works there, it works everywhere else too) in the 2020s and onwards.
More specialized for my needs. Specialized is stable:r and faster than generalized.
Remove all the object-oriented stuff, variables and arrays are better.
Write the Javascript code in a way that utilizes the machines it runs on in the best way. Hyper-optimizing is hard when the same code runs on so many browsers and devices, but you can write more reasonable Javascript code if you avoid dumb things. This requires an understanding of web browsers, computers and the internet (and Javascript). Mainly: write your own code instead of using libraries, but also use built-in Javascript functions instead of your own code when possible, write both short and simple (6.28 is simpler than 2*Math.PI, but 2*Math.PI is shorter than 6.283471671263, ( ( Math.PI + Math.PI ) ) is both complex and long and makes both the web browser's parser and bytecode converter work unnecessarily much), and minify code. I have lots to figure out about how to handle memory the best (to spend as little time as possible on garbage collection), and how variable scopes, objects and functions cause overhead or not. Phones are incredibly fast today, but the complexity of how they run web apps (both operating system and web browser lies between code and device) makes us not realize their true power. If we want the power of the machine but also the flexibility of the web, we have to make the code as smooth as possible so it can go through the complex systems with no hassle.
I'm done rewriting three.js. By now I've learned so much about how it works that it's faster to create a new 3D engine from scratch with this knowledge than to trim away parts from three.js until it works how I want.
240815: have removed lots of things from three.js. trying to understand the remaining parts.
240812: rewriting three.js (remove everything i don't need and remove all objects)
240809: logo for snowboard game
240808: learning about Firefox javascript engine (Spidermonkey).
making kbz.se
240804: camera that looks down in the hill's direction (it didn't work)
and refined the physics
somewhat natural tree placement

made the loading screen always be shown for one second, to be "sure" image files are loaded. everything should be finished when you see the game's start screen. you shouldn't see the loading!
240803: fixing the code more
240802: deleting code not needed for the snowboard game.
240801: sound and visual effects when turning. now it feels like something! like something real. now, let's make it presentable
240731: better turning. better camera.

240730: better snowboard physics (I think). haven't made good turning yet.
240728: first acceptable prototype of snowboard physics.

240727: some kind of beginning of snowboard physics.
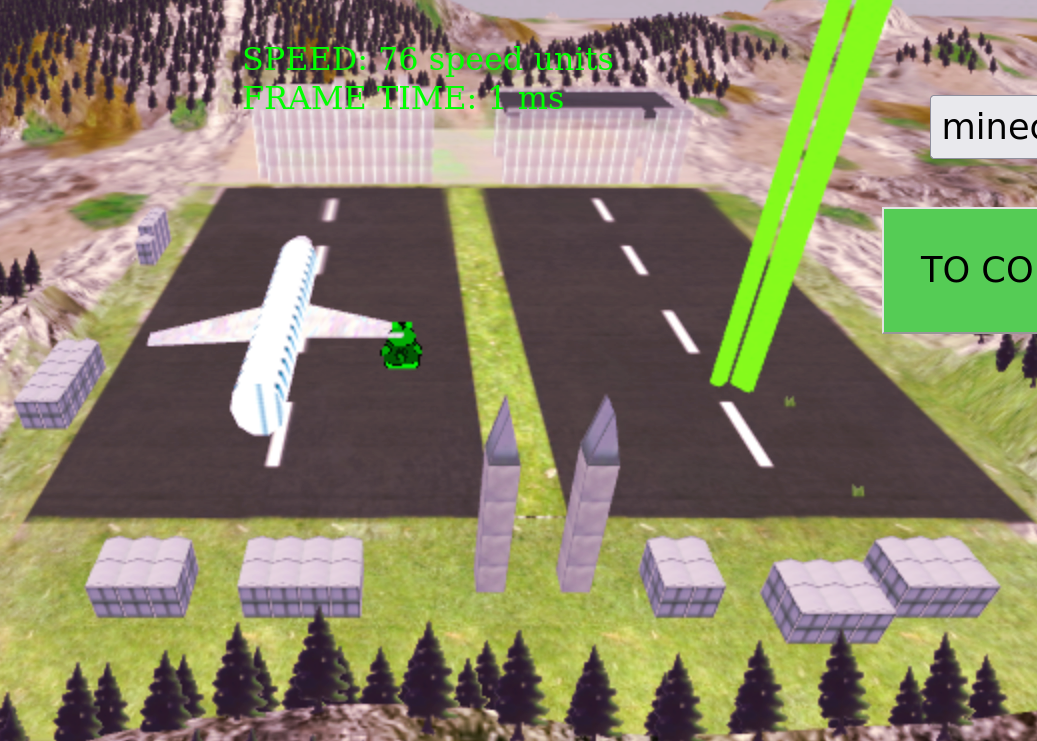
240725: added the meeting with your 3 girl nemesises. just making it functional, not making it good or beautiful yet. and made an airport

240724: made a barebones intro for the game (you just landed on a new continent, your friends wait for you at the airport, and you sign your name on a legal paper to get into the country).
next thing: some context for the recent travel, you go somewhere, maybe to checkout the town, and you meet 3 horrible girls, your nemesises. a mean-spirited conversation appears.
now: gonna think about snowboard physics. how does it work?
240723: migrate more blog.
and either:
- start implementing the notacarclub2 story
- make physics & camera for a very simple snowboard game (the world needs it)
240722: migrated old stuff to this blog. made this blog mobile friendly for the first time ever.
right now doing some kind of successor for This Is (NOT!) A Car Club. going slowly. what's the next step? maybe to start doing it at all. i've thought a lot about it, so the logical next step should be to do something. but sometimes thinking is important. maybe you have to think a bit more to realize that you're thinking too much. to find that simple answer that discards all the other ones. but yeah, i have a half-done intro, i could continue on that, and then build further on the story? right after the intro, they're at an airport and that's where everything starts. that's where you as a player is dropped off and left to your own devices. so that should be a good next thing to create. then i have a game to continue on.
240721: starting this blog on notacarclub.kbrecordzz.com. on Neocities. will migrate old blog and maybe old-old blog and old-old-old videos later (emphasis on maybe). let's start doing one small thing a day, document it here, and get this project back to life! focus on the process of doing and not on the result, and be productive in a focused and non-rushing way instead of living for the project's result and sacrificing health to reach it!
i've been making This Is (NOT!) A Car Club since July 2022, and it would be fun to have the whole timeline documented. i think i at least have something written down or recorded for most of the periods.
March - June 2024